【初心者向け】現役エンジニアが教えるHTMLの基本

こんにちは、だいきです。
今回は、今さら誰にも聞くことができないHTMLとCSSの基本についてお話していこうと思います。これから、エンジニアとして働きたい方や、プログラミングを勉強したい方はぜひ最後までお読みください。
HTMLの基本
HTML(ハイパーテキスト・マークアップ・ランゲージ)は、ホームページ等の要素を作る言語です。またHTMLは、ウェブサイト制作に必須となる言語です。
普段、私たちがブラウザで見ているウェブページのほとんどが、HTMLを利用して作られています。例えば、この「だいきの気ままブログ」もHTMLから構築されています。
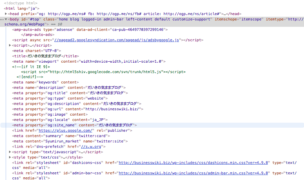
以下は、「だいきの気ままブログ」のHTMLです。

以上のように英語がたくさん書かれている画面は、ソースコードと呼ばれています。このようなソースコードが、ブラウザに読み込まれて、ウェブページが表示されているのです。
ハイパーテキストとは
ハイパーテキストとは、ハイパーリンクを埋め込むことができる高機能なテキストのことです。
ハイパーリンクとは、ウェブページでクリックすると別のページへ移動することができるリンクのことです。
マークアップとは
マークアップとは、目印をつけるいう意味で、文章の各部分が、どのような役割を持っているかを示すことです。
つまり、見出しや段落などのような要素に意味を持たせ、全体を構造化していくことです。
HTMLの種類
HTMLは、何回もバージョンアップを繰り返して今でも進化しています。
ちなみに、2018年時点のHTMLの最新バージョンは「HMTL5」になります。
HTMLを学ぶとどうなる
先ほどに書いていましたが、現在の多くのホームページは、HTMLを使われています。
そのため、HTMLを学ぶことで、ウェブの仕組みを理解することができます。さらに、HTMLで自らのホームページを作ることもできるようになるのはもちろん、ウェブサイトやブログのデザインを変更したりすることもできるようになります。
まとめ
HTMLは、現代のウェブではほとんど使われている言語です。ウェブ系のシステムを組みたい人は、一番最初に学習するべき言語の1つなので、ぜひ学習してみましょう
プログラミングを勉強してみたい人向けの記事になっていますので、ぜひご活用ください。
[blogcard url=”https://businesswiki.biz/archives/18″]
以上、だいきでした。
